California bans self-service alcohol sales
Table Of Content

Along with a progress bar, clear order summary and logical flow, this is a great example of checkout page design done right. They can help build trust and work alongside trust badges to give customers the confidence to complete checkout. There’s no mention of shipping costs, courier or estimated delivery times. Instead of using a standalone page, the entire checkout process happens in a slideout sidebar. Furthermore, ASOS uses a stripped-down header and footer to limit distractions.
Amazon mobile checkout form
We’ve put together some of the best checkout page examples that you can learn from when building your own online store. Here are some of the best checkout page design examples so you can better understand how to develop and optimize yours. A great checkout page design is essential for any eCommerce website to prevent losing online sales. 500+ brands across 35 countries, including Everlast, USA Hockey, American Heart Association use ConvertCart to boost traffic-to-sales conversion rate—without having to break the bank. A British department store with a global presence, Debenhams offers everything from clothes to home decor to beauty products. The steps are limited only to the most necessary—the need to not scroll eases the checkout experience.
Is Your eCommerce Payment Successful? Tips To Increase Your…
Customize your form fields so that guests are given the correct input option when it’s time to share their phone number, email address, and payment information. For example, if someone tries to type their name into the phone number field, they’d be notified right away. Real-time form validation lets users know as soon as they enter the wrong input into a form field. That way, they can fix the issue before going on to the the next step, which helps eliminate any friction moving forward. ASOS uses an accordion-style checkout that keeps the second and third steps (delivery address and payment information) inactive until the user completes the first step.
Use form validation to notify an error
Though many online customers may not share the same shipping and billing address, it is better to have an option to keep shipping and billing addresses separate for clear identification. Giving customers the option to change or add local currencies to a website for payment can be a significant reason online customers opt for that particular website. This not only helps avoid checkout abandonment but helps boost sales. A web portal based in the UK, only allowing payment to be made in Pound or £ for goods sold is a mistake.As the internet is global, shoppers from anywhere in the world browse to shop. If they don’t have an option to make payment in their local currency, they will leave the portal at the checkout stage.
Checkout page design examples and best practices to inspire your sales flow
Personalised experience right through to the payment stage can set you apart from your peers. This ensures that customers do not choose cart abandonment out of frustration. We also love that it uses branded design elements on the final checkout page, which maintains a cohesive on-brand experience from the first page visit through payments. Embry counters last-minute hesitations at checkout by implementing encouraging client testimonials to back up her pitch and instill trust. Plus, she includes an add-on upsell offer—posing an enticing bonus for customers and a sales-boosting opportunity for her.
What about the Bears' picks in the third and fourth picks?

Pair it with Flodesk Email to create a powerful, holistic sales funnel experience that keeps customers engaged all year long—on your page and in their inbox. Take the guesswork out of the design process with checkout page templates. Checkout templates are typically built using each of the core design principles listed above while offering a wide variety of style options to inspire your brand’s page. When there are too many options and choices to make, visitors are less likely to take action. That’s why design should be simplistic and clear, keeping a focus on a single intended action or offer so you can easily increase conversions. We can’t help but pay homage to the exceptional photography used, too.
Shopify's Checkout is the Best in the World (2023) - Shopify
Shopify's Checkout is the Best in the World ( .
Posted: Wed, 17 May 2023 07:00:00 GMT [source]
The calls to action are familiar, and they’re placed in predictable locations where your guests expect them to be. There are no distractions once they enter the checkout process, allowing the user to 100% focus on the task at hand. The checkout page itself is simple and sleek and has minimal distractions for users. Guest checkout is also available and the order summary is displayed at all times during the checkout process. The multi-page checkout process has no distractions and a simple design that also allows users to checkout as a guest. What stands out on MVMT’s checkout page design is the progress bar.
Stay visually consistent
Their checkout page has a sleek and modern look, reflecting their brand aesthetic and providing a seamless shopping experience. The checkout page is as cheerful as the brand itself and is designed to be fully functional and concise. Unlike typical checkout pages, it opens as a tab on the product page, allowing customers to quickly finalize their purchase while still being able to see their desired products. An optimized checkout page design can improve the conversion rate by up to 35.26%.
What is checkout abandonment rate?
The delivery charge isn’t mentioned on the product page and appears on the checkout page. ‘Surprise’ delivery charges are a big turnoff for many shoppers even though you expect it on larger items. If so, you’re not alone in wanting to improve conversion rates in your eCommerce store.
This gives you the chance to see if there’s anything on the checkout page that’s distracting them away from completing the purchase. A checkout page is where you convert a visitor into a customer and it needs to offer a seamless experience for all levels of computer literacy. You'll need to start by creating a form that includes all of the necessary fields for collecting information. Once you have your form created, you can add it to a page on your website.
How To Reduce Cart Abandonment and Close Sales (2024) - Shopify
How To Reduce Cart Abandonment and Close Sales ( .
Posted: Fri, 19 Jan 2024 08:00:00 GMT [source]
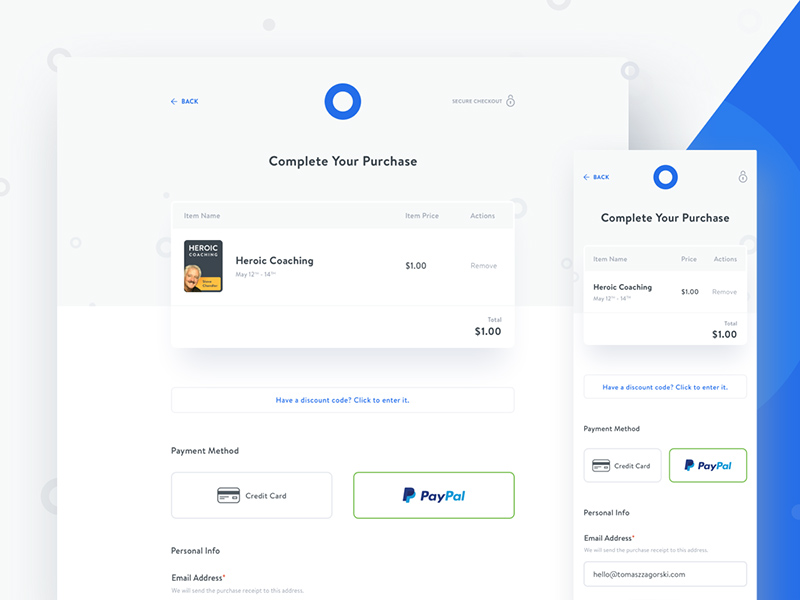
Ensure you always use the same style—add your logo, use your brand typeface and colors, and establish your brand as an instantly recognizable and memorable one. Colleen helps creative business owners thrive through community-building and coaching. She created a checkout page to sell access to her three-month coaching program. Her design leads with a striking headline followed by key program information and a CTA button—all of which lie above the fold on the page. If you’re an online coach or educator, your checkout page is your chance to show off your personality and sell prospective customers on what you have to offer.
Without a great checkout page design, you could be leaving money on the table. Checkout pages are a critical component of the sales funnel—they can make or break someone’s decision to purchase and influence a prospect’s journey through the sales flow. If the checkout experience is poor, you risk bringing their journey to a screeching halt. This transparent approach empowers customers to make informed decisions during the checkout process and fosters a sense of trust along the way. This design follows best practices for checkout page design, but what stands out specifically is a helpful visual cue that indicates any missed mandatory fields in the checkout form.
Comments
Post a Comment