10 Of The Best Checkout Page Designs
Table Of Content

They offer guest checkout, use accessible language and provide options every step of the way. We like the option to select from multiple payment methods, add new ones, add coupons or gift card details in one box. Lego has a minimalist checkout page design that’s very friendly and approachable, like the brand. We don’t like that you have to visit the second page to input your payment information.
Design a beautiful checkout experience with Flodesk Checkout
Off the bat, page visitors are greeted by a massive headline that presents the program with a link to purchase. It uses dazzling professional photography throughout the page to showcase yoga teachers in action—giving prospects a real-life visual of the role they could step into by taking this training. Stephanie is a social media strategist and business coach based out of Southwest Florida who founded Inspired Social Co.—a coaching and consulting collective. The introductory page block for her 2023 coaching experience page is highly compelling, using varied typography to highlight her offering plus a fun, eye-catching GIF.
What is checkout abandonment rate?

Skincare brand Glossier’s checkout page is intuitive and uses a unique question format. Sigma Beauty is a great example of a simple and easy-to-follow checkout page. Users can modify their carts from within the checkout page and also add a promo code to receive a discount.
Provide Multiple Payment Options
What fans might not have paid attention to is how awesome this checkout page is. We recommend removing header and footer navigation and not including anything that doesn’t absolutely need to be there. The mobile user journey should be just as straightforward as the desktop version so do everything you can to make it happen. We like the simplicity of the page with social proof made very obvious.
Use by default shipping address as billing address
10 Ways to Customize Checkout with Checkout Extensibility (2023) - Shopify
10 Ways to Customize Checkout with Checkout Extensibility ( .
Posted: Tue, 21 Feb 2023 08:00:00 GMT [source]
The Sigma checkout page design offers multiple shipping options, empowering their customers to decide when their orders will be delivered and how much they want to spend on shipping fees. Dividing each section with background colors creates separation, which makes it easy to follow. The progress indicator is simple and reassuring and there are no distractions in the header and footer.
Customize Shopify Checkout With Checkout UI Extensions (2023) - Shopify
Customize Shopify Checkout With Checkout UI Extensions ( .
Posted: Thu, 09 Feb 2023 08:00:00 GMT [source]
‘Edit Cart’— a functionality that can retain the 88% of users who don’t return to a site after one bad experience. A multi-page process that accounts for all the necessary details without making it feel boring. This minimizes friction as the user doesn’t have to go back and forth between the checkout page and the product page. At Perry’s specializes in healing crystals and gemstone jewelry and is committed to providing quality service, even offering a 90-day refund policy.
How long does each team have to pick in the draft?
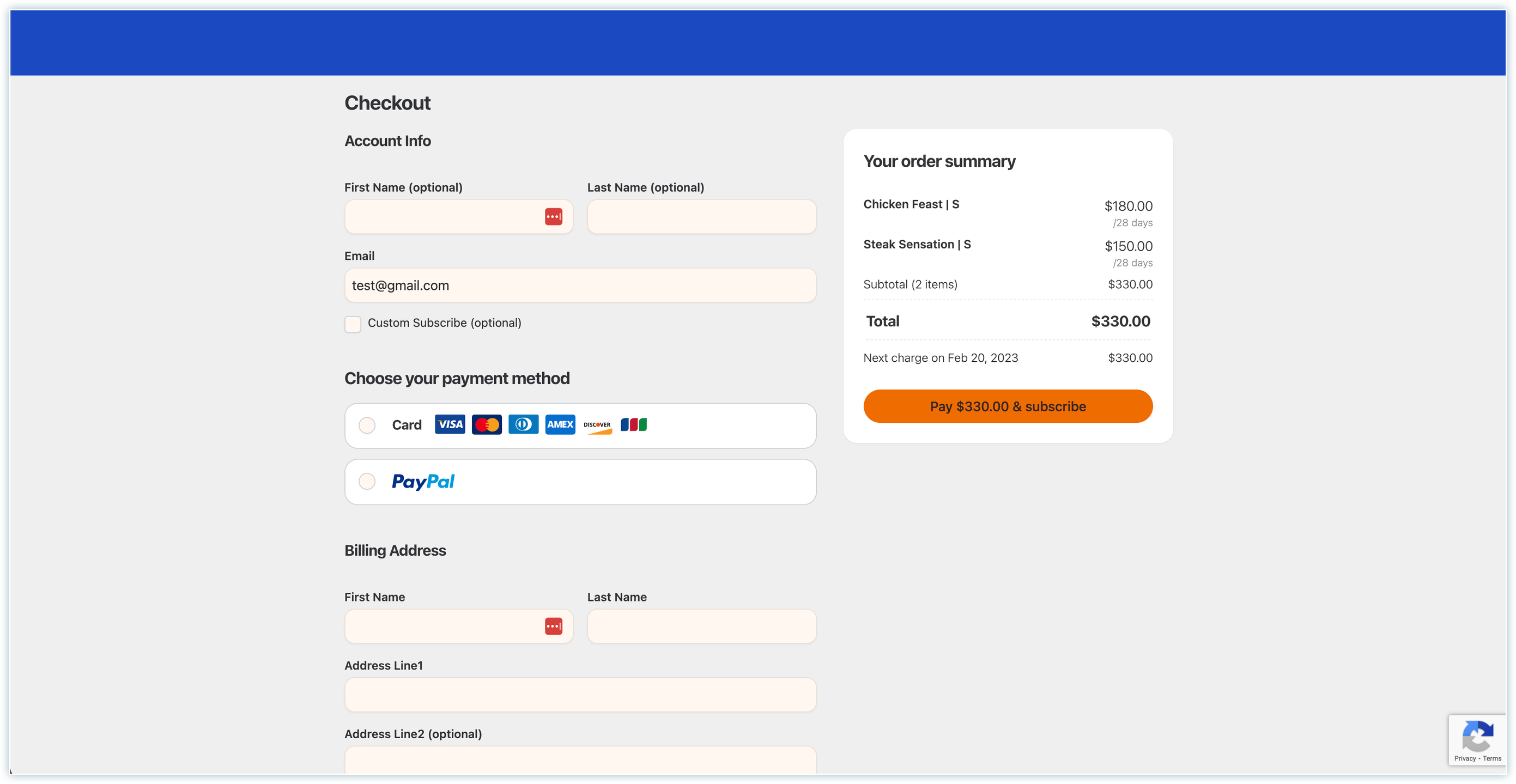
A four-step process that engages a high intent audience—the progress bar on top really helps. The BNPL options inspire 48% of customers to convert, which they otherwise may not have. We recommend sticking with two to three complementary colors per page and ensuring that no color hinders easy readability. Look for images that use a similar color palette to ensure a cohesive design and brand consistency.
Customize your checkout experience with Flodesk Checkout

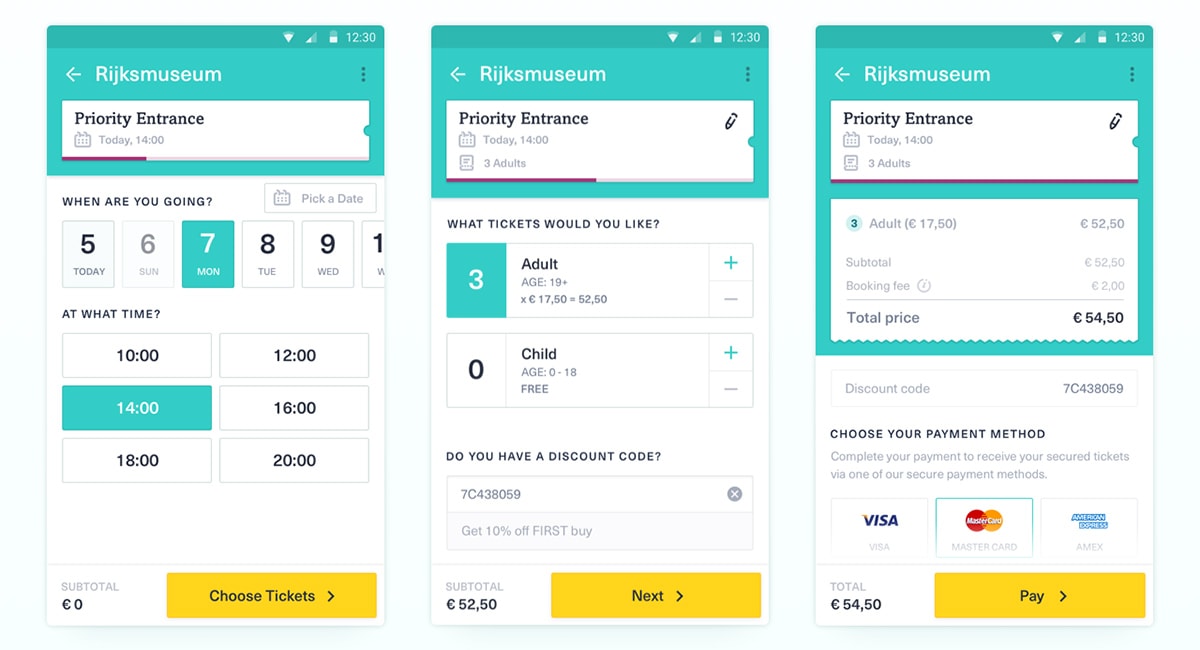
If you need to ask for a guest’s age, you can use a drop-down menu that starts with the minimum age to join the tour. And for payment information, guests should only be able to type in numbers in the credit card form field. Display these prominently throughout the checkout process to make your guests feel more at ease. The checkout page showcases Crate and Barrel’s ongoing commitment to its bricks-and-mortar store by offering users the option to collect their orders from the store.
When guests initiate their checkout, a progress bar should show them how many steps are involved in the booking process. As they move through each step, the progress bar will indicate their progression, giving them more of an incentive to follow through. There’s nothing more frustrating for an online shopper than not being able to locate the “cart” or “checkout” button.
Their checkout page design follows the best design practices by including various payment options and showcasing trust seals prominently. Displaying trust badges, security icons or SSL certificates in your checkout page design helps reassure your customers that their sensitive payment information is safe and encrypted. Choose delivery, check out as a guest or not, add the address and payment methods or choose express checkout. In the payment details section, ASOS offers multiple ways to pay, including financing. All of the options are hidden behind tabs so the customer is only presented with those requirements when they select an option. We also like the minimal header and footer, the live chat link, the presence of the shopping cart contents, and the estimated delivery address field.
This clever format helps to keep the checkout process simple and informal and ensures customers aren’t overwhelmed with too many data entry points at once. This helps to make the checkout process simple for customers because they can input their data in their own time and avoid being overwhelmed with too much information. The Sigma checkout page also presents users with multiple different shipping options, giving customers more control over when their orders will arrive and how much they pay in shipping fees.
Create a checkout experience that’s too good to resist with great page design and strategic sales tactics. In this article, we’ll share why checkout design matters and offer eight terrific checkout page examples to inspire your own. Our mobile checkout page design for G Pen includes a simple form, progress tracking and sizable input fields that are easily accessible on smaller screens. Unlike other choices that would guide you through a multi-step checkout process, this option streamlines the experience, allowing customers to swiftly proceed with their purchase. Lego also offers a guest checkout option, eliminating potential friction points and enabling a hassle-free checkout experience.
By using social proof to pitch your offer, such as testimonials, statistics, or awards, you can easily gain authority while instilling customer confidence in your brand. Once page visitors click through to payment, they see a customer testimonial and a limited-time free bonus offer to sweeten the deal and push them to proceed with their purchase. From the moment a visitor lands on Rebecca’s mockup bundle page, they’re guided through an exceptional checkout experience that’s bound to convert consistently. A checkout page, like a sales page, is designed to lead visitors through the last leg of the sales funnel. Whether you’re delivering freebies, monetizing your content, selling services, or offering paid upsells—a checkout page can help you drive conversions and start selling online.
This should be applied sitewide, including those with accordion checkouts. In the age of the smartphone, with better connectivity, and faster internet, over 50% of online shopping is done on a mobile device. Not optimising checkout designs for mobile can result in missing out on many customers.
Comments
Post a Comment